写真などの画像ファイルを貼り付けた際、画像を拡大して表示出来る様にしてあげたいものです。
これを格好良く、スマートに、便利に行ってくれるプラグインを導入しましょう!
ネットを徘徊していると、画像をクリックすると拡大された画像がポップアップされて表示される、といった処理を行うサイトに多く巡り合います。
これらの多くのサイトではJavaScriptのライブラリの一つである JQueryのLightboxモジュールの機能を使って実現されていると思います。
今回はこの Lightboxの機能をWordPressで使う為のプラグインを導入してみたいと思います。
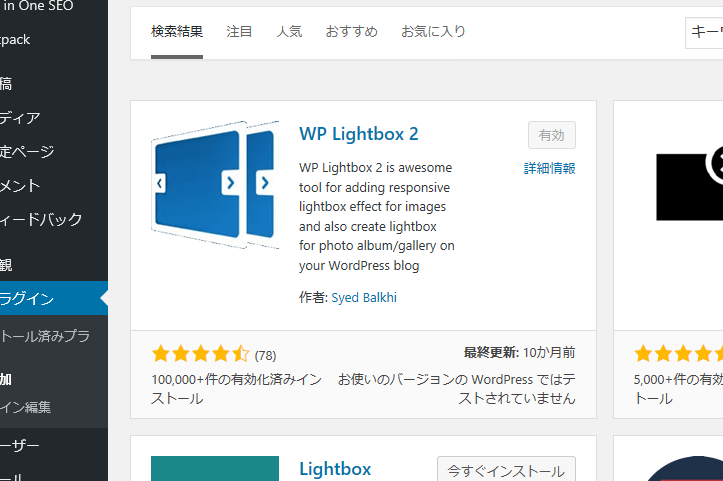
管理画面からプラグインの検索を「Lightbox」で行いますと、もう、どうしようもない程沢山のプラグインが見付かってしまいます。 (;^ω^)
全てを試してみるのはムリぽ…
それだけデファクトスタンダード的な地位をLightboxは獲得しているという事でしょう。
それぞれいろいろな機能を付加価値として持たせてある様なのですが、今回は以下の要件で選んでみたいと思います。
- 画像(GIF,Jpeg,PNG)の表示だけ対応してればおk
- あまり派手な見た目ではない事
- どんなデバイスでも画面いっぱいを使って大きく表示される事
- レスポンシブな動作をする事
- 記事内の複数の画像をページ送りで見られる事
- 開くのも簡単なら閉じるのも簡単な事
いくつか評判の良さそうなのを試してみて、最終的に採用したのは「WP Lightbox 2 」です。
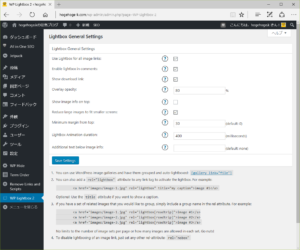
設定画面もいたってシンプルです。
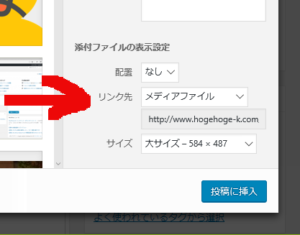
使い方の注意点としては、「メディアを追加」する際に
「添付ファイルの表示設定」の「リンク先」に「メディアファイル」を選んでおく必要がある事です。
メディアファイルへのリンクをこのプラグインが処理してくれる、という事ですね。
この投稿でも見れると思いますが、画像をクリックすると画面を最大限に使って拡大表示してくれると思います。(小さな画像は原寸大になります。)
この投稿では画像を3枚貼っていますので、3枚をページ送りで表示してくれます。
閉じる時もクローズボタンだけではなく、ポップアップウインドウ外をクリックするだけで閉じられるのが良いですね。開くのが簡単なら閉じるのも簡単操作になっていると気持ち良く操作出来ます。他のプラグインではクローズボタンを探して押さないと閉じられないものもある様でしたので…
タブレットなどのタッチパネルで操作する端末でも操作感は良好です。
アニメーションもくどくなくて丁度良いと思えます。
私の好みから言えば、「WP Lightbox 2」は申し分無く良く出来たプラグインです。
という事で、当ブログの画像表示は「WP Lightbox 2」の機能で提供致しまーす。



Leave A Comment